Darmediatama.com – Ekstensi Visual Studio Code (VS Code) Sebagai seorang pengembang web, penggunaan alat yang tepat dapat menghasilkan perbedaan besar dalam produktivitas dan efisiensi. Visual Studio Code (VS Code) telah menjadi salah satu editor kode sumber yang paling populer di antara para pengembang web. Di bawah ini, kami telah merangkum 11 ekstensi yang sangat direkomendasikan untuk membantu meningkatkan pengalaman pengembangan web Anda di Visual Studio Code:
1. Live Server
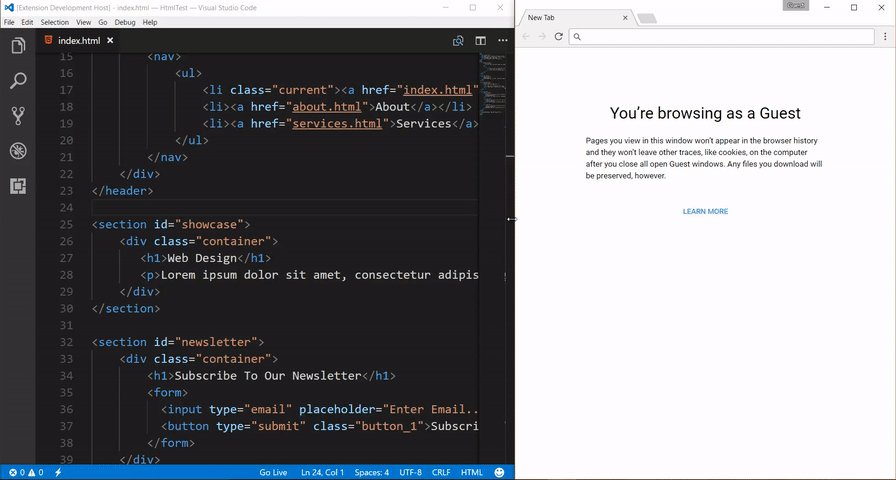
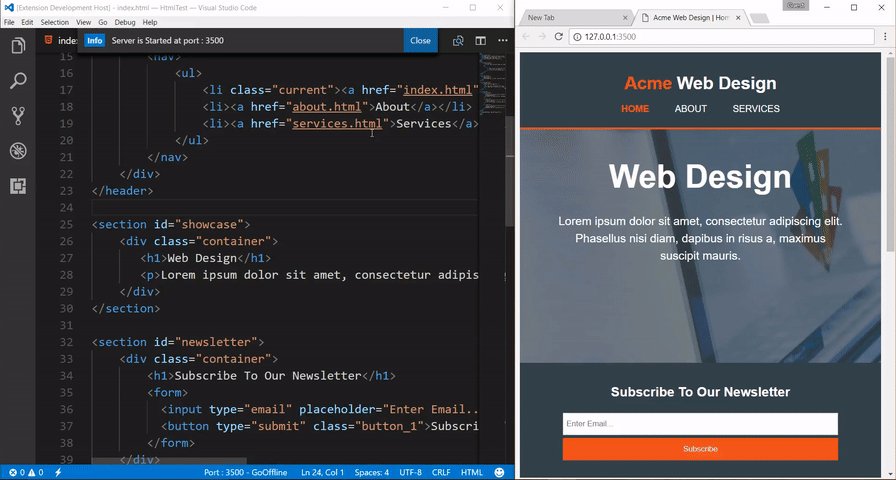
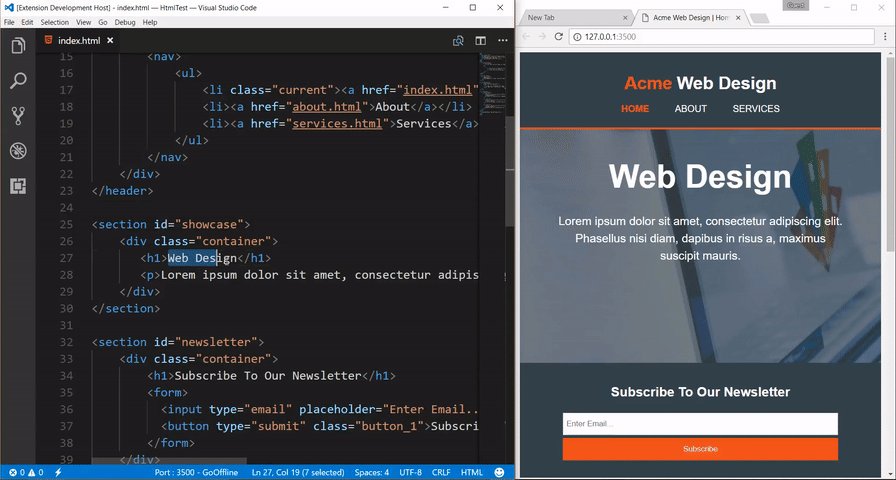
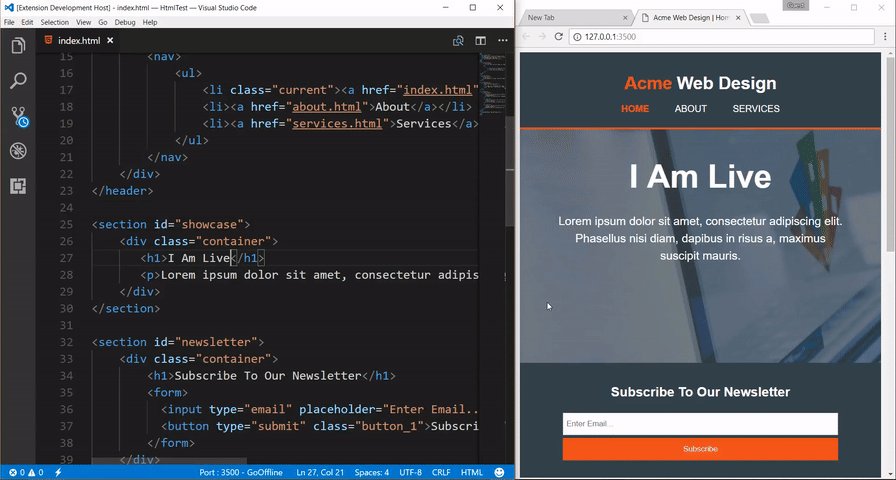
Ekstensi Live Server memungkinkan Anda dengan mudah membuat server lokal dan melihat perubahan secara langsung pada browser, tanpa perlu menyegarkan halaman secara manual. Ini sangat berguna saat mengembangkan situs web statis atau aplikasi web sederhana.

2. ESLint
ESLint adalah alat linting JavaScript yang membantu Anda menemukan dan memperbaiki kesalahan atau gaya kode yang tidak konsisten dalam proyek Anda. Ekstensi ESLint memungkinkan Anda mengintegrasikan ESLint langsung ke dalam VS Code dan menerima umpan balik linting saat Anda menulis kode JavaScript.

3. Prettier
Prettier adalah alat yang digunakan untuk mengatur ulang kode secara otomatis agar sesuai dengan standar yang telah ditentukan. Ekstensi Prettier untuk VS Code secara otomatis memformat kode Anda saat Anda menyimpan file, membantu menjaga konsistensi kode di seluruh proyek Anda.

4. Debugger for Chrome
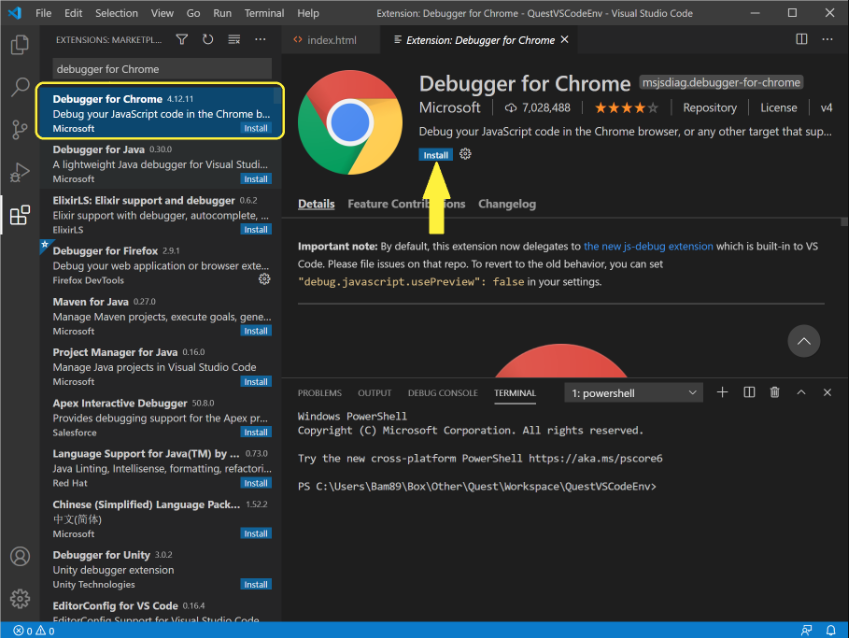
Ekstensi Debugger for Chrome memungkinkan Anda melakukan debugging kode JavaScript langsung dari VS Code menggunakan browser Google Chrome. Anda dapat menetapkan titik henti, melacak variabel, dan memperbaiki bug dengan mudah menggunakan alat ini.

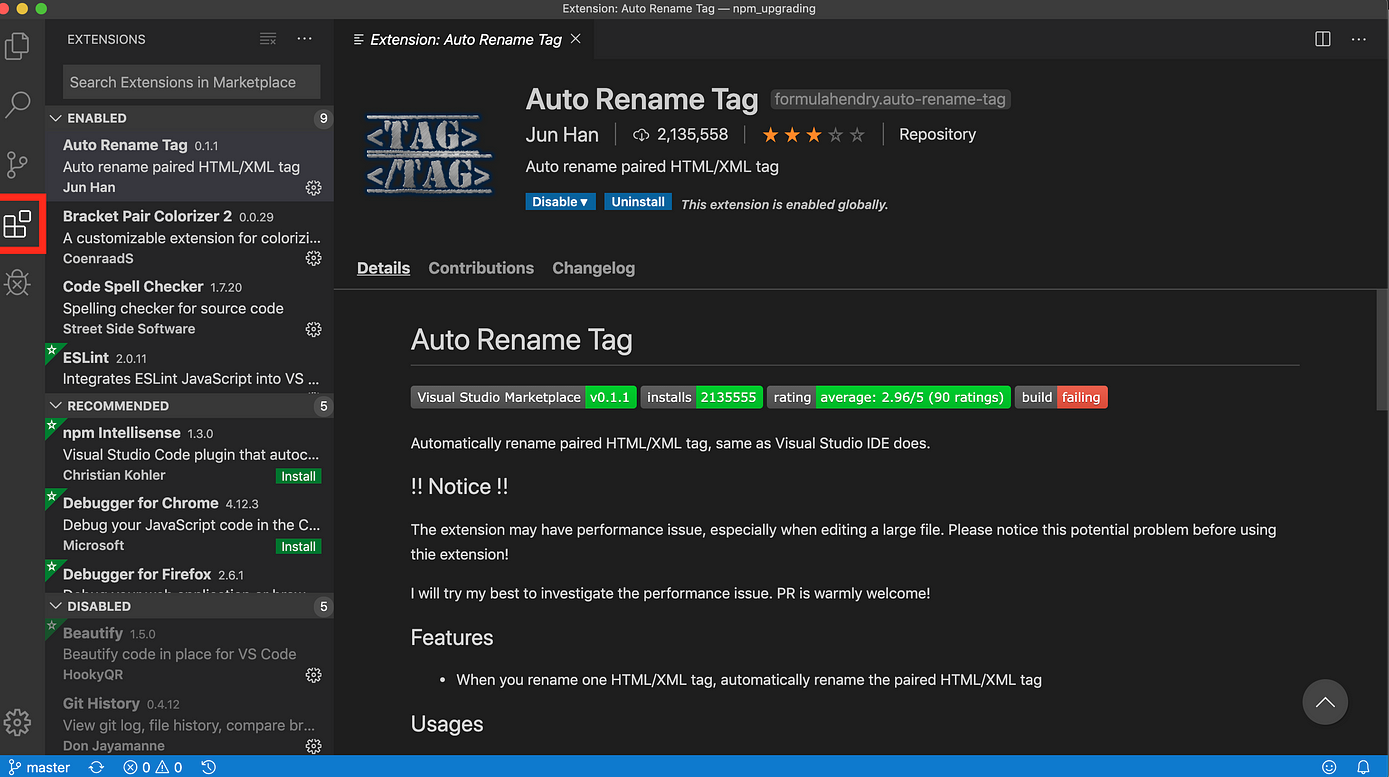
5. Auto Rename Tag
Auto Rename Tag memungkinkan Anda mengedit tag HTML dengan cepat dan akurat. Ketika Anda mengubah nama satu tag, ekstensi ini secara otomatis akan menyesuaikan tag penutupnya, membantu menghindari kesalahan penulisan yang umum terjadi.

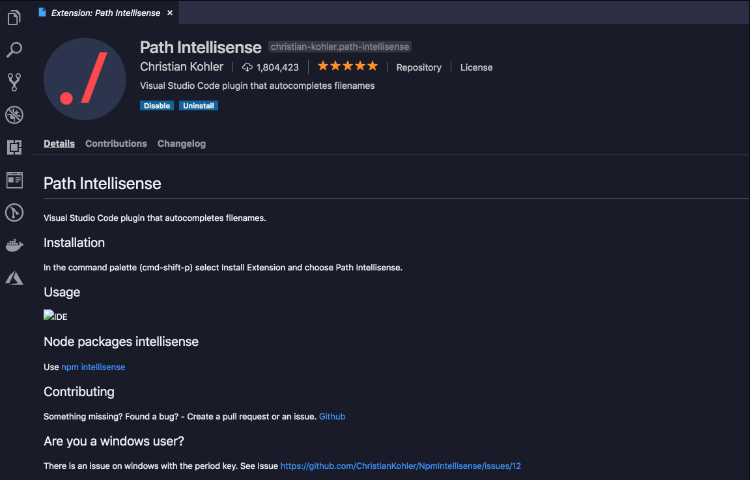
6. Path Intellisense
Path Intellisense membantu Anda mengetikkan path file atau direktori dengan cepat dan akurat. Saat Anda mulai mengetik, ekstensi ini akan menampilkan opsi autocompletion berdasarkan struktur file proyek Anda.

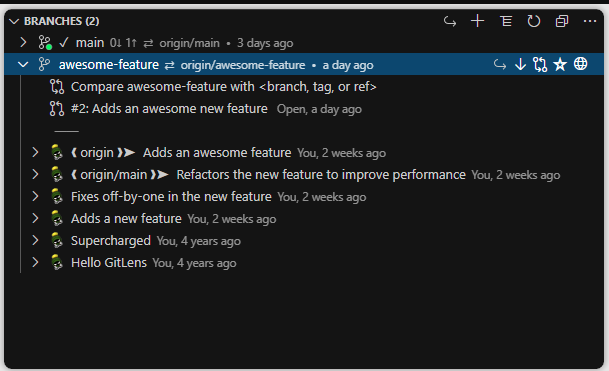
7. GitLens
GitLens adalah alat yang kuat untuk bekerja dengan sistem kontrol versi Git di dalam VS Code. Dengan GitLens, Anda dapat melihat siapa yang melakukan perubahan pada kode, menelusuri histori revisi, dan mengeksplorasi cabang Git dengan mudah.

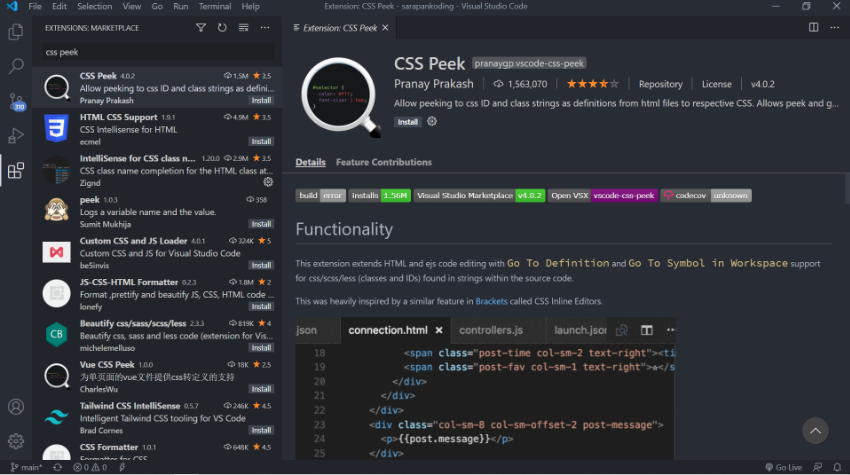
8. CSS Peek
CSS Peek memungkinkan Anda untuk melihat definisi CSS langsung dari file HTML atau JavaScript tanpa harus beralih antara berkas. Anda cukup membawa kursor ke atas selektor CSS, dan ekstensi ini akan menampilkan kode CSS yang sesuai.

9. HTML Boilerplate
HTML Boilerplate membantu Anda membuat struktur dasar dokumen HTML dengan cepat. Anda cukup mengetik “html” dan menekan Tab, maka ekstensi ini akan membuat kerangka dasar HTML termasuk tag <head> dan <body> secara otomatis.

10. REST Client
REST Client memungkinkan Anda menjalankan permintaan HTTP langsung dari VS Code. Anda dapat menguji API, mengambil respons, dan menampilkan hasilnya langsung di dalam editor tanpa perlu meninggalkan lingkungan pengembangan Anda.

Dengan mengintegrasikan ekstensi-ekstensi ini ke dalam alur kerja pengembangan Anda, Anda akan meningkatkan produktivitas dan kualitas pengembangan web Anda di Visual Studio Code. Cobalah untuk eksplorasi dan manfaatkan fitur-fitur yang disediakan oleh setiap ekstensi ini untuk mendukung proyek-proyek web Anda.